 |
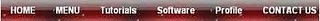
| Menu Navigasi Horizontal |
Menu navigasi ini juga bisa di design dengan bermacam gaya dengan menggunakan Cascading Style Sheet (CSS) agar menarik saat dilihat, ini juga bisa menpercantik blog.
Ok, saya akan memperlihat bagaimana cara membuat css untuk menu navigasi header, di bawah ini sudah ada css yang siap di pasang pada blog anda;
Cara pemasangan menu navigasi pada blogspot sangatlah mudah.
1. Login ke Blogspot anda
2. Pilih Tab Design
3. Klik Edit HTML
4. Backup Template anda jika perlu, ini untuk mencegah terjadi hal-hal yang tidak diinginkan dalam pemasangan navigasi.
5. Cari kode ]]></b:skin>, agar mudah dalam pencarian gunakan Ctrl + F
6. Copy CSS di bawah kemudian paste di atas ]]></b:skin>
7. Cascading Style Sheet ( CSS )
/* CSS NavbarMenu
---------------------------------------------- */
#NavbarMenu {
width: 900px;
height: 30px;
position: relative;
background:#0c0d0c url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHMMS_gZ6CEZK66F-9c9X3N5fmaAkjAUQ389CVwp5Afu9bA2LKJTjik6_PCucyo_Pz8nw6oRLESICAjY0fADSyCuUiRRd8jBSc1SS0tyBCetIPm-1Bg0-z3UylMOcZHcYWFg_hbaDbQP8/s1600/Menubar.gif') repeat-x top;
color: #FFFFFF;
margin-top: 1px;
margin-left: auto;
margin-right: auto;
padding: 0;
font: bold 11px Arial, Tahoma, Verdana;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
}
#NavbarMenuleft {
width: 680px;
float: left;
margin: 0;
padding: 0;
}
#nav {
margin: 0;
padding: 0;
}
#nav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#nav li {
list-style: none;
margin: 0;
padding: 0;
}
#nav li a, #nav li a:link, #nav li a:visited {
color: #FFFFFF;
display: block;
text-transform: capitalize;
margin: 0;
padding: 7px 14px 8px;
font: bold 12px ARIAL;
}
#nav li a:hover, #nav li a:active {
background:#550000;
color: #FFFFFF;
margin: 0;
padding: 7px 14px 8px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #FFFFFF url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiISn0_Rk610SmW4uQ7utFpfdOKdiEhfHXh1efoLMyawiU8aiMgpDPnjyC3vwJ2wMOCqMminozYTQr9x_NiwwONRpu6H5GaJMz2EkxZA_JIuHzrTjsU_JMmP4QnkhyEJcx58KTxI-oYnyM/s1600/Navbar_hover.gif') repeat-x top;
width: 150px;
color: #FFFFFF;
text-transform: none;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 0px solid #0c0d0c;
border-left: 1px solid #0c0d0c;
border-right: 1px solid #0c0d0c;
font: normal 14px,;
}
#nav li li a:hover, #nav li li a:active {
background: #61a700;
color: #000000;
padding: 7px 10px;
}
#nav li {
float: left;
padding: 0;
}
#nav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#nav li ul a {
width: 140px;
}
#nav li ul ul {
margin: -32px 0 0 171px;
}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {
left: -999em;
}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul {
left: auto;
}
#nav li:hover, #nav li.sfhover {
position: static;
}
8. HTML, ini untuk membuat menu link pada navigasi;
<div id='NavbarMenu'> <!-- start navbar -->
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a href='Url'>HOME</a></li>
<li><a href='#' target='_blank' title='Menu'>MENU</a>
<ul>
<li><a href='Url/search/label/domain' target='_parent' title='Domain'>Free Domain</a></li>
<li><a href='Url/search/label/hosting' target='_parent' title='Hosting'>Free Hosting</a></li>
<li><a href='Url/search/label/tutorials' target='_parent' title='Tutorials'>Tutorials</a></li>
</ul>
</li>
<li><a href='#' target='_blank' title='Contact'>CONTACT US</a></li>
</ul>
</div>
</div> <!-- end navbar -->
9. Copy HTML diatas kemudian pastekan di bawah </header>
10. Preview template dan Save
Catatan :
- Width: 900px; ini ukuran lebar template, ganti dengan ukuran template anda
- URL, ini alamat link, ganti dengan link blog anda, misalnya http://yourname.blogspot.com
- Menu yang berwarna biru ganti dengan nama menu blog anda
- Jika anda ingin menambah link Menu dan sub link menu, lihat dibawah cara menambah link;
<ul id='nav'>
<li><a href='Url'>HOME</a></li><li><a href='#' target='_blank' title='Menu'>MENU</a><ul><li><a href='URL' target='_parent' title='Menu1'>Menu1</a></li><li><a href='URL' target='_parent' title='Menu2'>Menu2</a></li><li><a href='URL' target='_parent' title='Menu3'>Menu3</a></li><li><a href='URL' target='_parent' title='Menu4'>Menu4</a></li></ul></li><li><a href='#' target='_blank' title='Tutorials'>Tutorials</a><ul><li><a href='URL' target='_parent' title='Tutorials1'>Tutorials1</a></li><li><a href='URL' target='_parent' title='Tutorials2'>Tutorials2</a></li><li><a href='URL' target='_parent' title='Tutorials3'>Tutorials3</a></li><li><a href='URL' target='_parent' title='Tutorials4'>Tutorials4</a></li></ul></li><li><a href='#' target='_blank' title='Software'>Software</a><ul><li><a href='URL' target='_parent' title='Software1'>Software1</a></li><li><a href='URL' target='_parent' title='Software2'>Software2</a></li><li><a href='URL' target='_parent' title='Software3'>Software3</a></li><li><a href='URL' target='_parent' title='Software4'>Software4</a></li></ul></li><li><a href='URL' target='_blank' title='Profile'>Profile</a></li><li><a href='URL' target='_blank' title='Contact'>CONTACT US</a></li></ul>
keterangan :
- Yang berwarna Merah merupakan Menu Link
- Yang berwarna Biru merupakan Sub Menu Link
Semoga dengan tips ini dapat membantu anda dalam memasang navigasi menu.
0 komentar: